Download Svg Image Css Color - 247+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b177.blogspot.com/2021/04/svg-image-css-color-247-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Css Color - 247+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
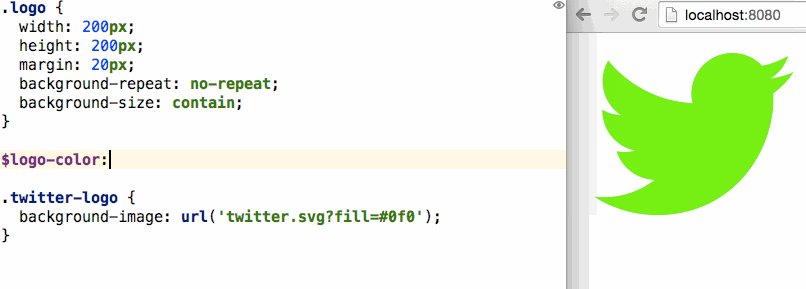
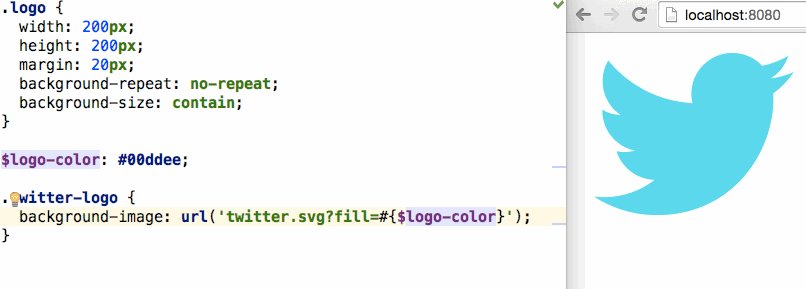
Here is Svg Image Css Color - 247+ Best Quality File Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100. You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters. I wrote a small script for that.
Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. I wrote a small script for that. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters. There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I wrote a small script for that.

CSS svg color - to change any svgs color from priatelka-mozog-edelachtbare.biz
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Css Color - 247+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Take the pain out of building site search with the svg can be set as a background image just like png, jpg, or whatever other graphics format. There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state. Color is a normal css color, not a strange combination of filters. This makes sizing svgs much simpler. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Change color of svg on hover. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Posted under css svg on jan 22 2020. Go through a list of elements which do have an svg image. I wrote a small script for that.
Svg Image Css Color - 247+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Image Css Color - 247+ Best Quality File Take the pain out of building site search with the svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters. Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100. I wrote a small script for that.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut Files
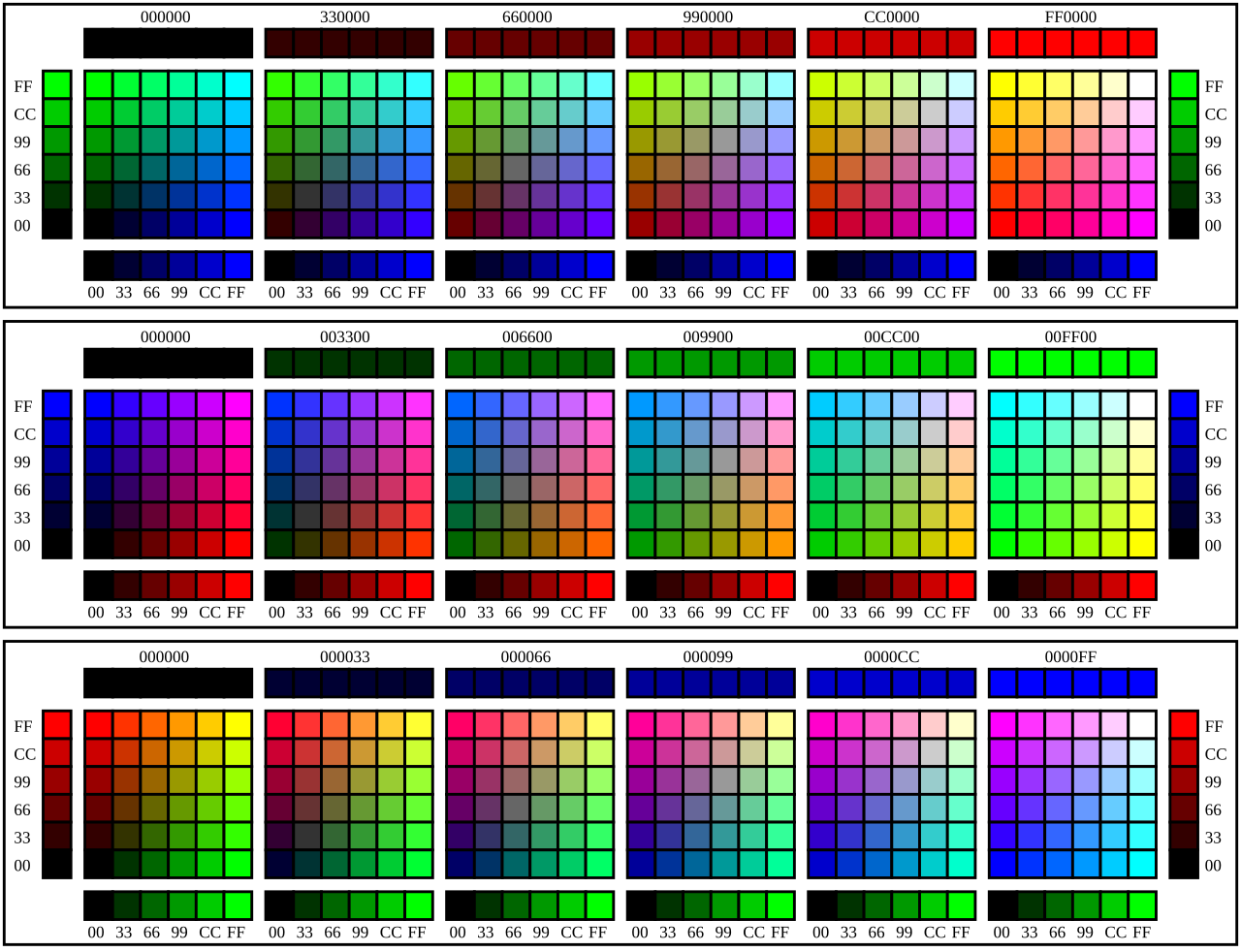
Photo about Color Chart. Print Test Page. Color Numbers or ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters.
CSS background, background-color | mediaevent.de for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
Patternbolt : SVG Pattern Backgrounds in Single CSS or ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100.
File:Angular full color logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100.
html - Change svg image color to be gradient - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. I wrote a small script for that. Color is a normal css color, not a strange combination of filters.
Abstract Lines Transparent Background PNG, SVG Clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. I wrote a small script for that. Color is a normal css color, not a strange combination of filters.
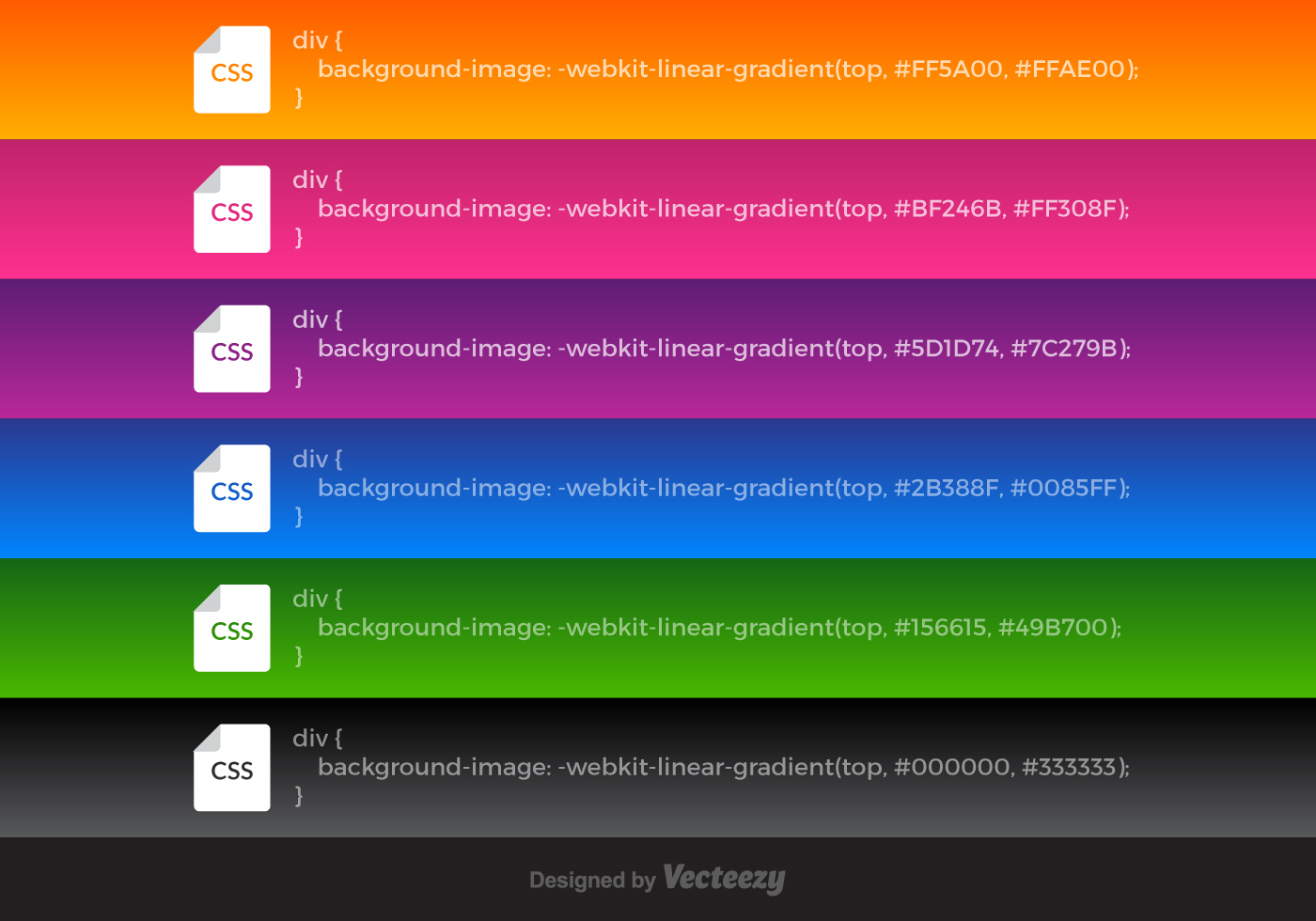
Free Vector CSS Linear Gradients - Download Free Vectors ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Color is a normal css color, not a strange combination of filters. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
the new code - Using RGB Color in CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state. Color is a normal css color, not a strange combination of filters.
Using CSS color names for SVG icons in Power Apps Canvas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. 96px viewbox=0 0 100 100. I wrote a small script for that.
CSS3 Icon - Free Download at Icons8 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100.
SVG Color Animation HTML5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100.
World location colored stroke icon - Transparent PNG & SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100.
Icon Fonts for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. I wrote a small script for that.
Pictogram Set Of 25 Simple Filled Line Flat Colors Of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Go through a list of elements which do have an svg image.
Abstract Lines PNG Background Image PNG, SVG Clip art for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
96px viewbox=0 0 100 100. You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters.
File:Hsv color circle.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
Let's make multi-colored icons with SVG symbols and CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. I wrote a small script for that. 96px viewbox=0 0 100 100.
svg-fill-loader - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. I wrote a small script for that.
Multi-Colored SVG Symbol Icons with CSS Variables | frontstuff for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are various methods of using js svg frameworks, but they are overly complicated if all you are doing is making a simple icon with a rollover state. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
Multi-Colored SVG Symbol Icons with CSS Variables | frontstuff for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
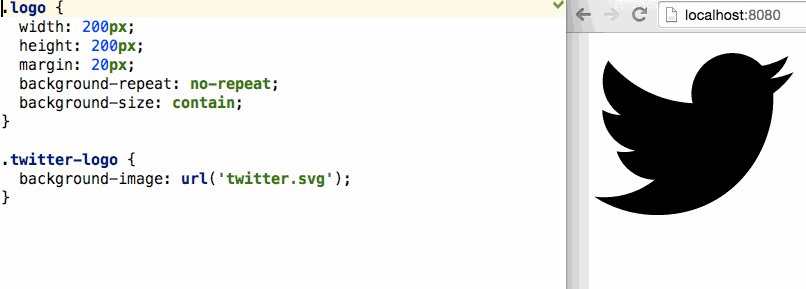
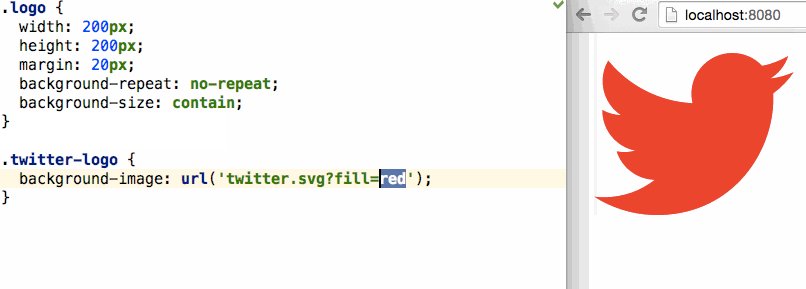
Css Change Color Of Svg Background Image | Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. 96px viewbox=0 0 100 100. You can change svg coloring with css if you use some tricks.
Download Go through a list of elements which do have an svg image. Free SVG Cut Files
CSS background, background-color | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
96px viewbox=0 0 100 100. Color is a normal css color, not a strange combination of filters. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
You can change svg coloring with css if you use some tricks. I wrote a small script for that.
File:SVG Recognized color keyword names.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
Go through a list of elements which do have an svg image. I wrote a small script for that.
Change Color of Inline SVG With CSS - Super Dev Resources for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100. Color is a normal css color, not a strange combination of filters. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
How to change the color of SVG icons with CSS only - Spectory for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters.
Html programming language flat - Transparent PNG & SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100.
I wrote a small script for that. You can change svg coloring with css if you use some tricks.
World location colored stroke icon - Transparent PNG & SVG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100. Color is a normal css color, not a strange combination of filters. Go through a list of elements which do have an svg image.
You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters.
svg - Inkscape: after bitmap trace, break shapes into own ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters.
You can change svg coloring with css if you use some tricks. I wrote a small script for that.
SVG Low-poly Background CSS and JS Snippet - ByPeople for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image.
Go through a list of elements which do have an svg image. I wrote a small script for that.
File:Hsv color circle.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters. I wrote a small script for that. 96px viewbox=0 0 100 100.
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
CSS3 Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters. I wrote a small script for that. 96px viewbox=0 0 100 100.
I wrote a small script for that. You can change svg coloring with css if you use some tricks.
Css Change Color Of Svg Background Image | Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
96px viewbox=0 0 100 100. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters.
You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters.
Green Set of 6 Color Combinations Glossy Vector Buttons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image. I wrote a small script for that. Color is a normal css color, not a strange combination of filters.
I wrote a small script for that. Go through a list of elements which do have an svg image.
10 Free Resources for SVG Patterns - 1stWebDesigner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. 96px viewbox=0 0 100 100. Color is a normal css color, not a strange combination of filters.
Color is a normal css color, not a strange combination of filters. I wrote a small script for that.
File:Web Color Charts.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. You can change svg coloring with css if you use some tricks. Color is a normal css color, not a strange combination of filters.
Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters.
Manipulating SVG Icons With Simple CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. You can change svg coloring with css if you use some tricks.
Color is a normal css color, not a strange combination of filters. You can change svg coloring with css if you use some tricks.
Manipulating SVG Icons With Simple CSS - iDevie for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css. Color is a normal css color, not a strange combination of filters.
Go through a list of elements which do have an svg image. I wrote a small script for that.
HTML Coding Color Isolated Vector Icon That Can Be Easily ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. 96px viewbox=0 0 100 100. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
Applications to Create Geometric Polygon Art for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. I wrote a small script for that.
Coding Language Css System Isometric Icon Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. I wrote a small script for that. Color is a normal css color, not a strange combination of filters. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
You can change svg coloring with css if you use some tricks. I wrote a small script for that.
Css Stock Images, Royalty-Free Images & Vectors | Shutterstock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Color is a normal css color, not a strange combination of filters. 96px viewbox=0 0 100 100. Go through a list of elements which do have an svg image. I wrote a small script for that. Currently, there isn't an easy way to embed an svg image and then have access to the svg elements via css.
I wrote a small script for that. Go through a list of elements which do have an svg image.
